访问 P 站太慢?这样做 P 站 4K 都能下载
害,因为网络原因,我们开发过程或娱乐过程中要访问的很多网站都非常慢。
但是如果开启全局模式的话,我们的开发工作就会遇到问题。比如 APP 不能调试,登陆部分账号提示登陆地区异常等等…
我今天主要拿两个例子来教大家怎么自己添加 PAC 配置,让我们享受不一样的网络
首先第一个例子就是访问大名鼎鼎的 P 站,由于很多小伙伴都喜欢上 P 站看看一些稀奇古怪的东西,今天我就教大家不开全局也能快速上 P 站…

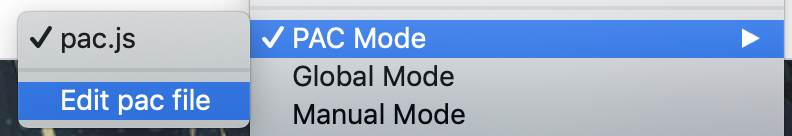
首先打开鼠标放到 PAC Mode 上,记得不要点击哦,会出现子菜单我们点击 Edit pac file

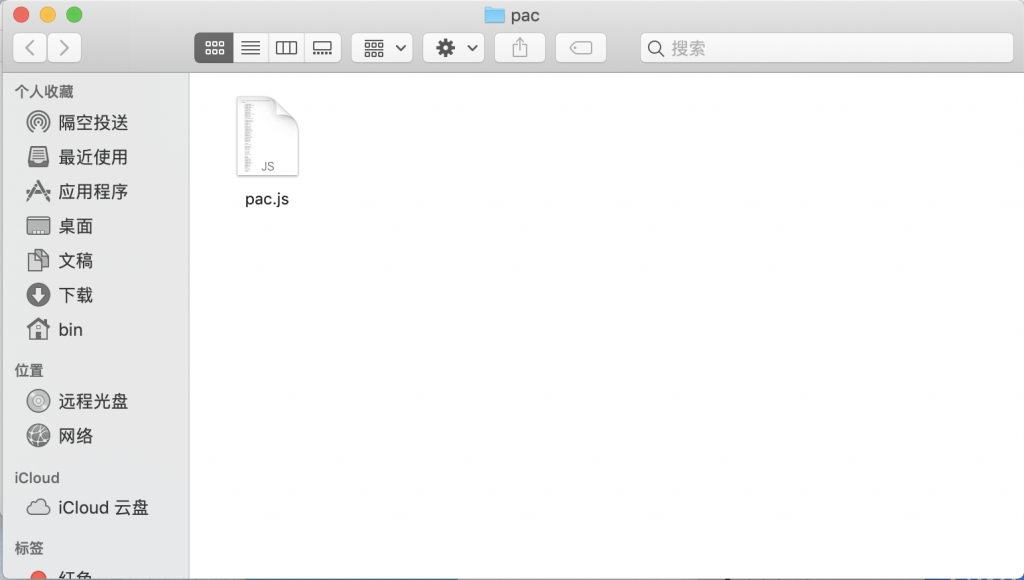
这边能看到有一个 pac.js ,我们可以使用 vs code 或者你喜欢的编辑器打开。
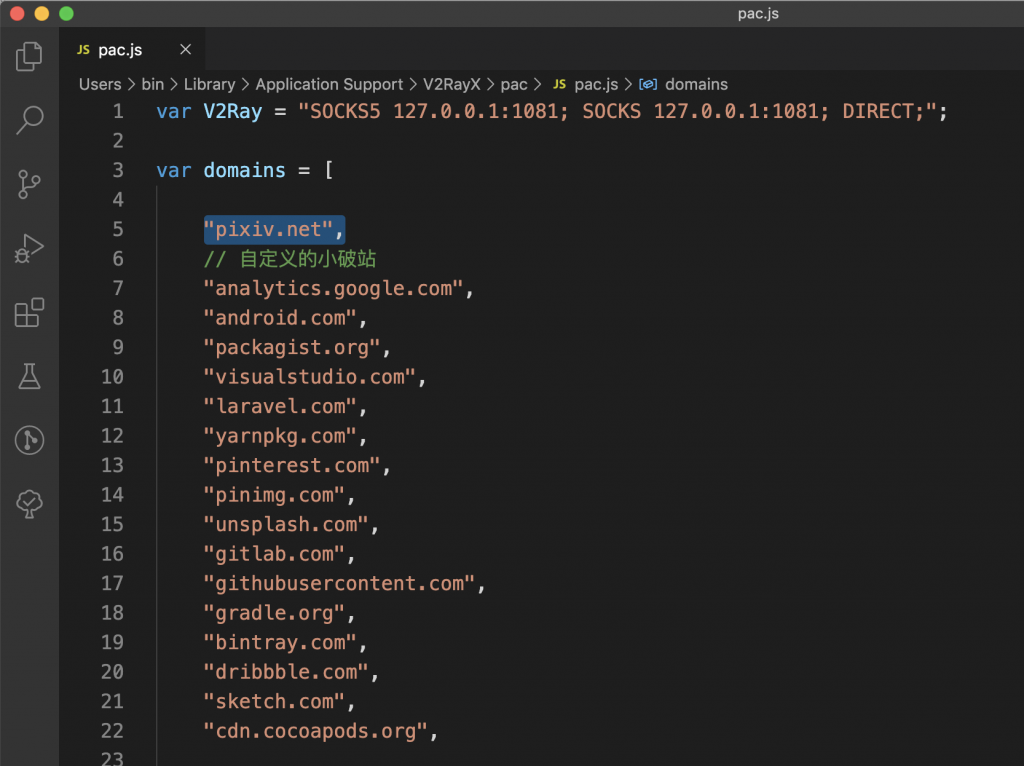
然后我们就能看到有个 domains 的数组,我们在最顶部加上我们 P 站的域名 pixiv.net 不过记得不要带 http 协议,还有后面的标点符号不要忘记了是英文的逗号。

好了,保存文件后再回到第一步的时候点击一下 PAC Mode ,这样我们就能愉快的上 pixiv 下载 4k 高清壁纸了,哈哈哈哈哈哈

我这里再分享一下我们在开发过程中可能要访问或者 Node ,android ,ios,php 等… 下载各种依赖时建议添加进来的网站吧
// 自定义的小破站
"analytics.google.com",
"android.com",
"packagist.org",
"visualstudio.com",
"laravel.com",
"yarnpkg.com",
"pinterest.com",
"pinimg.com",
"unsplash.com",
"gitlab.com",
"githubusercontent.com",
"gradle.org",
"bintray.com",
"dribbble.com",
"sketch.com",
"cdn.cocoapods.org",
"chrome-devtools-frontend.appspot.com",最后,我讲一下终端中像 brew,npm,yarn ,composer ,pod … 下载依赖的源地址怎么简单的获取吧,然后就可以与上面操作一样把它们加到 pac.js 中优化下载速度了
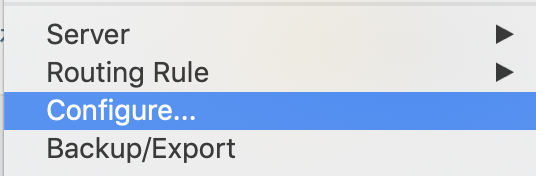
首先打开 Configure…

选择 Log level 为 info,点击 show log

点击 access.log

然后在终端执行你想要执行的程序,我这里用 yanr 演示一下


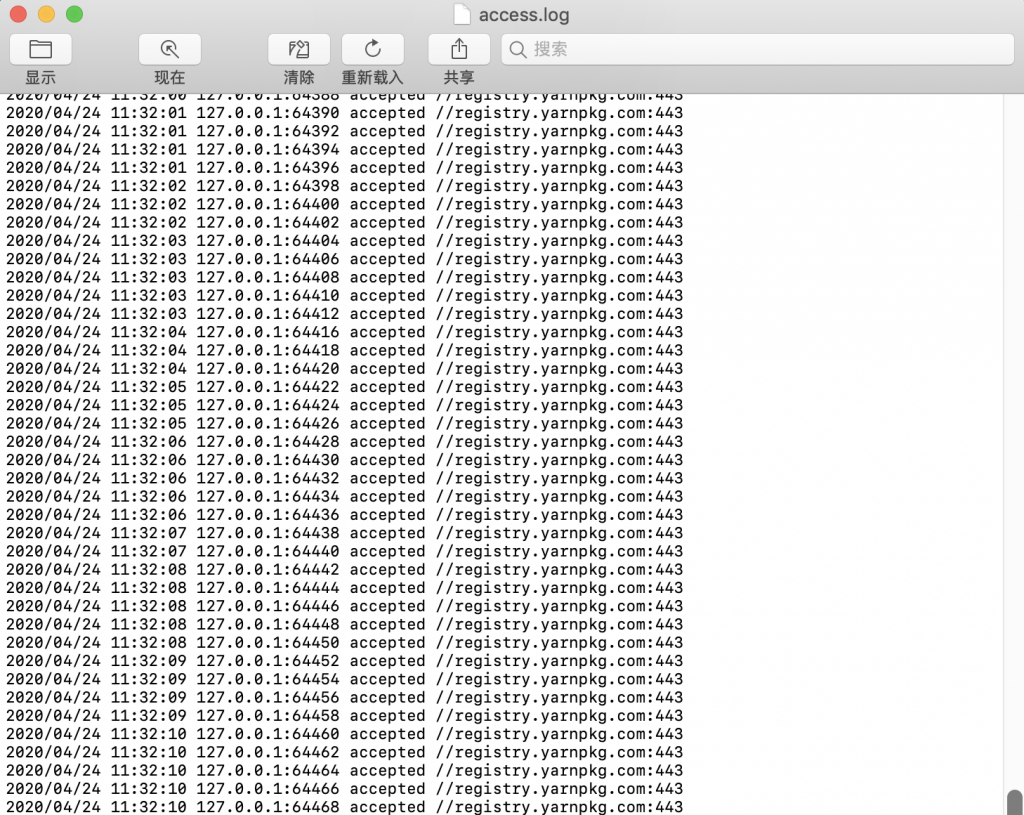
这边输出的一大堆 registry.yarnpkg.com 就是 yarn 的下载源地址了,添加到 pac.js 中就能体验飞一般的速度了
大家还有什么问题或者更好的玩法欢迎点赞评论

标题党,我还以为是那个P站 ??