由于我们使用开发技术的是 ReactNative 所以应用层是相对原生 Android APP 应用架构有部分差异的。 下图是 ReactNative 框架 Android APP 解构分层:

基于该结构上的差异化,我们对应用进行了如下 2 个层(JS层, Java 层),4个方面( js bundle 保护, APP 加壳, java 代码混淆, RES 资源文件混淆)的保护:
- JS 框架层
- 对于 js bundle 层的保护
- C++ 层
- Android 原生应用层
- APP 层保护 - APP 加壳
- 对于 Java 代码的保护 - 代码混淆
- 对于 Resources 文件的保护 - RES 混淆
JS 框架层
(1)对于 js bundle 层的保护
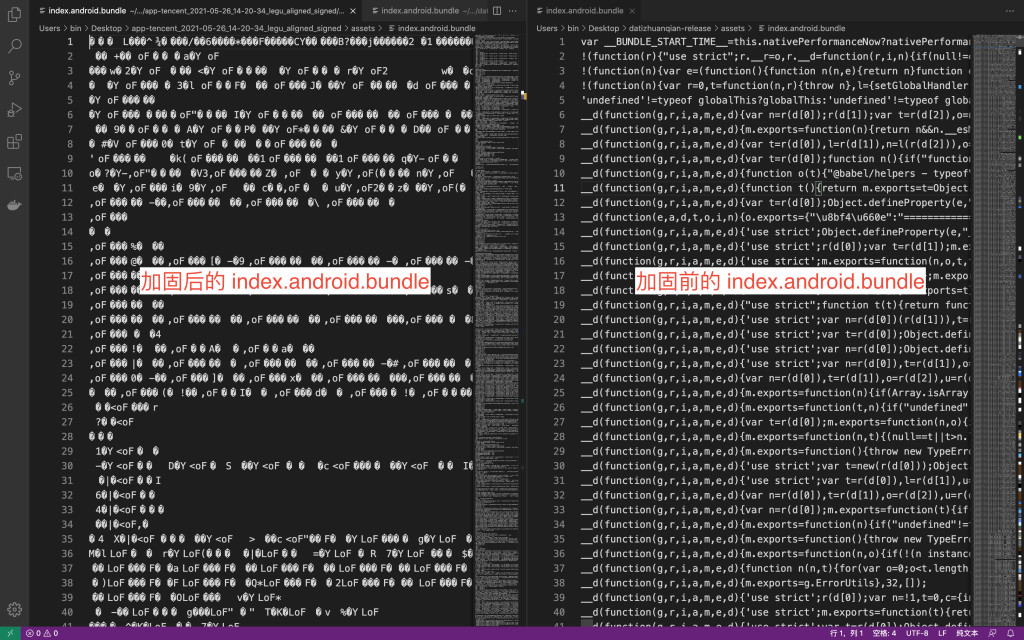
该层主要是将源代码打包后生成 index.android.bundle 文件,该文件为全部 js 代码的构建包。
该文件被反编译可能出现的后果:实现逻辑被分析,应用代码被反编译,js 代码注入攻击。
加固前代码只是被打包混淆以及压缩处理。
加固后的文件直接被处理为二进制文件反编译之后出现乱码效果。
此次加固后文件对比图如下,:

Android 原生层
(1)APP 层保护 - APP 加壳
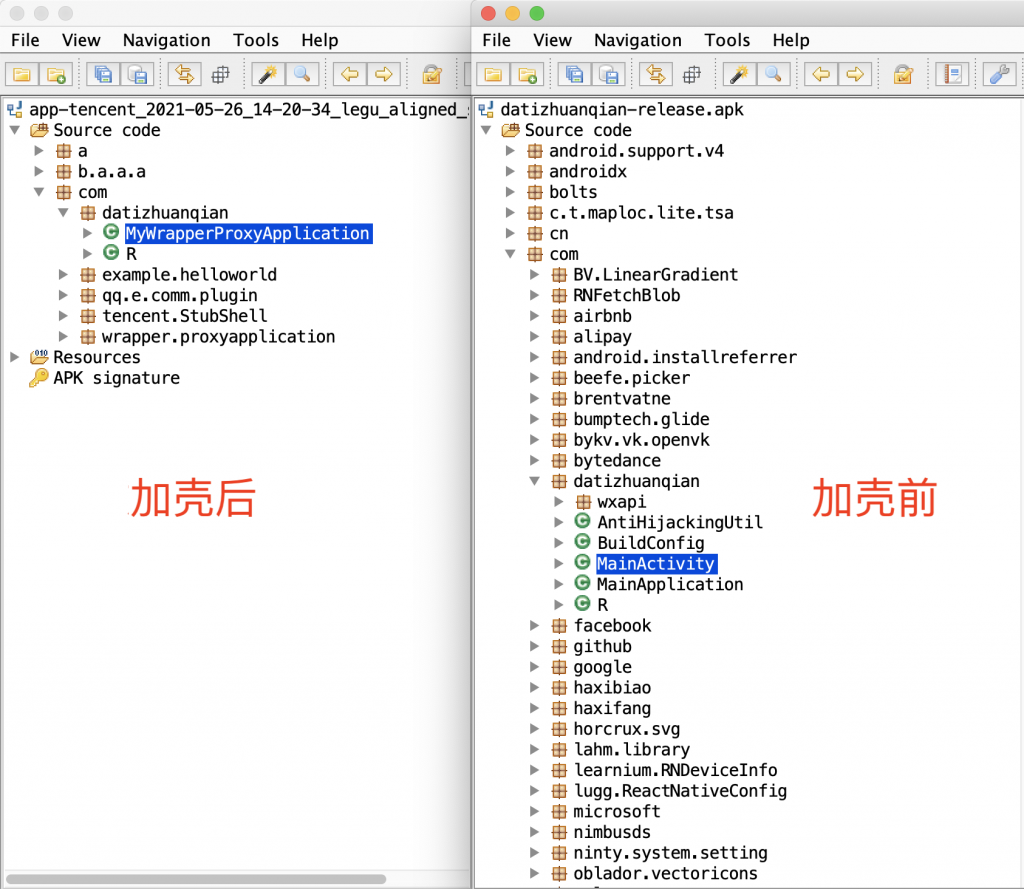
通过下图能看到我们能够清楚分析出:
加壳之前的 MainActivity 主活动是很容易被反编译的此时不法分子可以对于我们的主活动进行一些篡改如:植入广告等…
加壳之后只能看到一个 MyWrapperProxyApplication 此时可以抵挡大部分工具。加壳作用简单来说就是给你的应用外面套上一个应用壳,能够很好的伪装代码。

注:不过我了解到貌似加壳是通过动态加载和解析DEX实现的,Google Play 似乎不允许上架该类应用,待验证
(2)对于 Java 代码的保护 - 代码混淆
对于 Java 代码进行代码混淆是常用的应用保护手段。
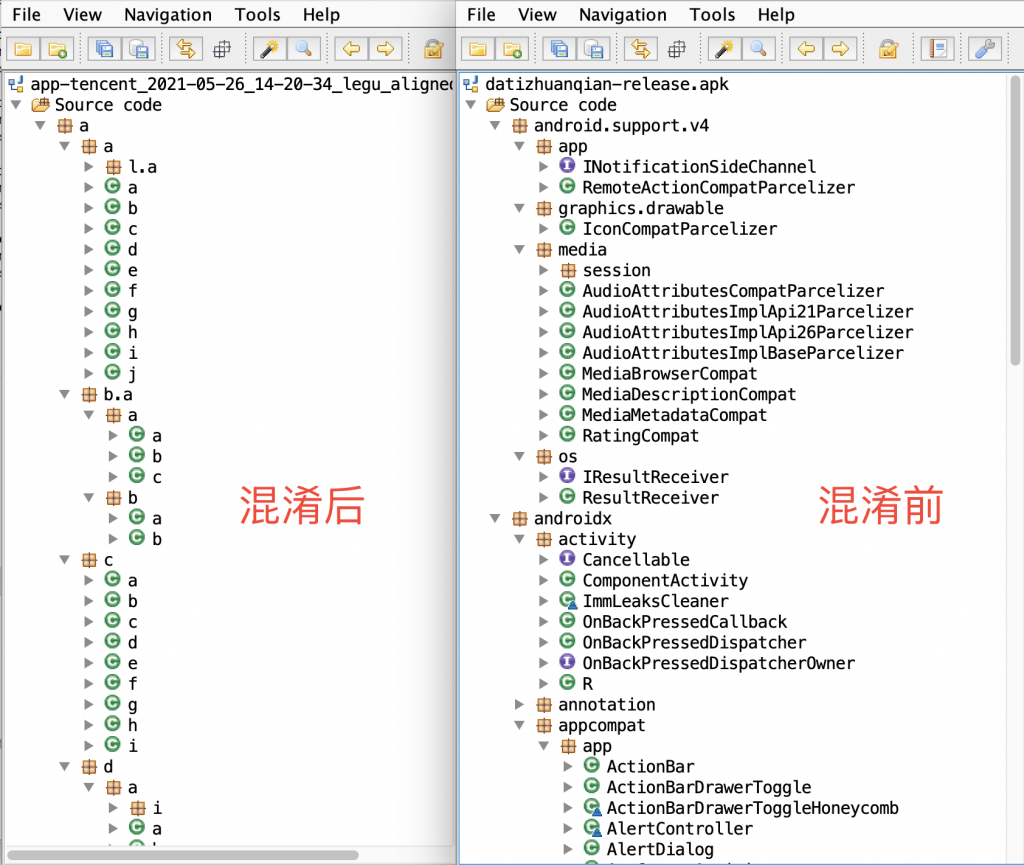
混淆代码前是能够清晰的看到项目结构以及源代码和完整命名空间。
混淆代码之后不仅是降低逆向代码之后的可读性更是在一定程度上缩短命名达到压缩了应用程序体积。
如下是本次我们混淆代码后部分代码的比较图:

(3)对于 Resources 文件的保护 - RES 混淆
通过下列的 RES 混淆效果对比图可以发现我们将 Android 资源文件进行了混淆保护。
混淆前资源文件出现详细的命名以及能够轻易的被反编译代码。
混淆后命名被打乱之外反编译之后打开文件也是出现了乱码情况。
混淆保护效果对比图如下:

根据上面的这些技术上的防护措施对我们的应用已经能够有一个初级的保护了,但是还有很多值得探索的保护技术如:签名校验,对抗抓包,防注入,xposed 检测,请求对等加密…
感兴趣或对这些技术点有研究的小伙伴可以到我这篇博客 https://bin.zmide.com/?p=958 留言或者联系我一起讨论交流呀。

请问这边是使用什么加固工具呢?
加固的话目前腾讯、360等大厂都有不错的解决方案可以参考一下,代码混淆的话 Android 端配置 Gradle 混淆字典可以起到一定的保护作用,我当时主要是要写一份简单的应用安全报告