花里胡哨的界面之 React Native 写一个不同的圆角遮罩
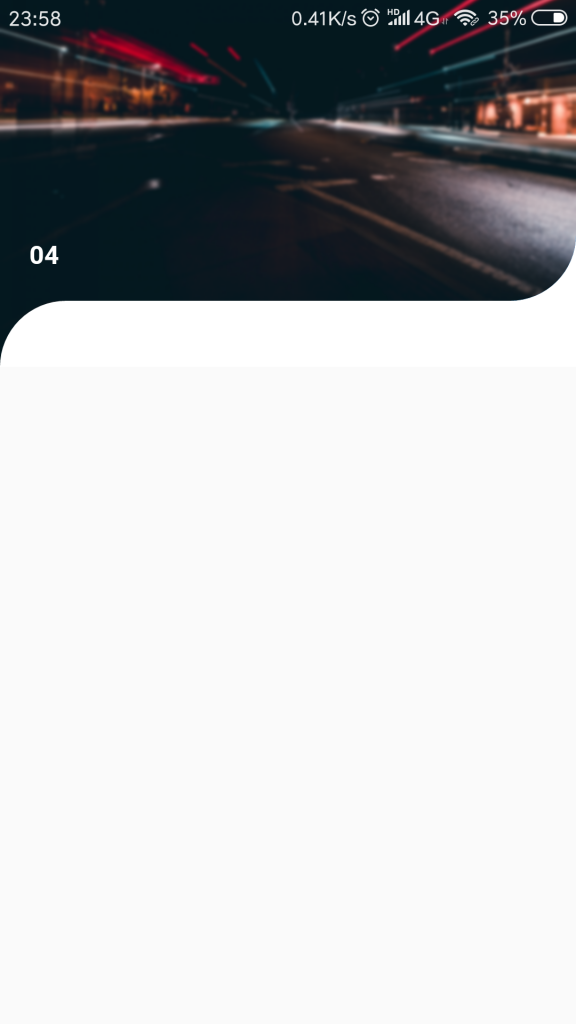
前几天在写一个功能时遇到一个 UI 需求,实现一个很花里胡哨的圆角遮罩大致的效果如下:

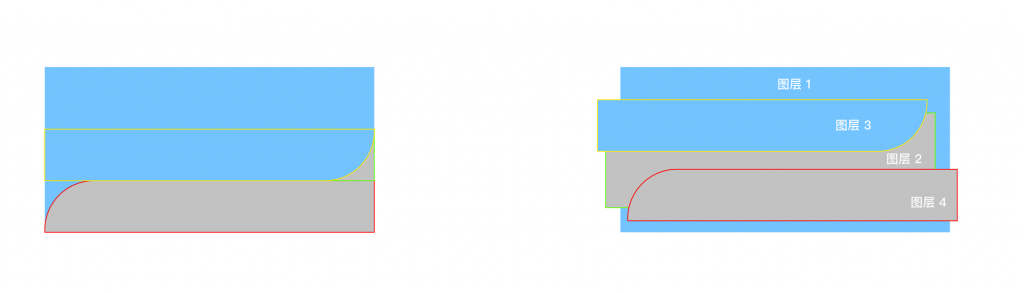
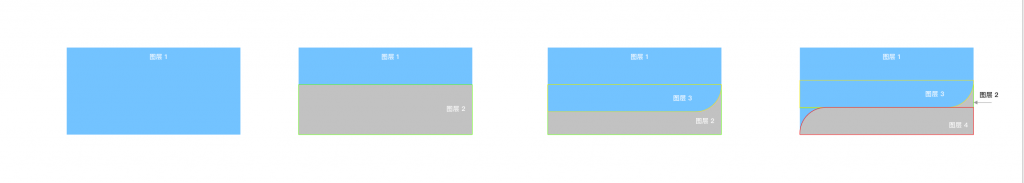
实际上不难,首先把两个圆角分析一下,需要实现两个圆角的话我们每个圆角要上下两层,背景层和圆角遮罩层,两个圆角遮罩刚好相反,一个是纯色遮罩一个是图片遮罩,我这里画了一张简单的示意图

我分成 4 层,每一层利用遮盖以及圆角露出的实现来创造出一种线型圆角的样式

然后 4 个图层依次覆盖,主要是控制好图层 3 的显示,把思路整理清楚就好办了。
直接看看我实现的代码吧:
import React from 'react';
import { StyleSheet, Text, View, Image } from 'react-native';
const index = () => {
const radius = 45;
const imageUrl = 'http://cos.haxibiao.com/images/5e82cbdd6f8f1.png';
const imageStyle = {
height: 250,
width: Device.width,
backgroundColor: '#19F',
borderBottomRightRadius: radius,
};
return (
<View style={{}}>
<Image blurRadius={1} source={{ uri: imageUrl }} style={imageStyle} />
<View
style={{
height: radius,
width: Device.width,
backgroundColor: '#FFF',
borderTopLeftRadius: radius,
position: 'absolute',
bottom: 0,
}}
/>
<View style={{ backgroundColor: '#FFF', position: 'absolute', bottom: radius }}>
<Image blurRadius={1} source={{ uri: imageUrl }} style={imageStyle} />
</View>
<View style={{ position: 'absolute', bottom: radius, marginBottom: 20, marginLeft: 20 }}>
<View>
<Text style={{ color: '#FFF', fontWeight: 'bold', fontSize: 20 }}>04</Text>
</View>
</View>
</View>
);
};
export default index;
const styles = StyleSheet.create({});
好了,今天的划水文就到这里结束了…
