React Native 打包 Android 优化思路之将 json 文件读入 build.gradle 并使用 build.gradle 文件中的字符串值
在用 React Native 打包 Android 的时候发现每次改 APP 版本号都需要去 android/app/build.gradle 里面去改版本号,并且项目下面的 app.json 中的 Version 都没啥用感觉,想要这个版本号和 build.gradle 保持一致只能分别改两个文件?于是我很久之前就想优化这个小玩意了,我们知道 gradle 是一个脚本,于是就可以让它在运行的时候去读取这个 app.json 获取到其中的 Version 和 Build 值然后用到 versionNam 和 versionCode 上不就好了吗?
首先我需要先了解怎么将 json 文件读入 build.gradle 并使用 build.gradle 文件中的字符串值
我就拿 app.json 来说
{
"name": "test",
"AppID": "com.test",
"DisplayName": "test",
"AppSlogan": "这是好傻好天真的 App Demo",
"Version": "1.3.2",
"Build": 5,
"AppVersionNumber": 2.3,
}怎么在 build.gradle 中读取到这个 app.json 呢?
def appConfigJsonFile = file('../../app.json')
// 导入 app.json 文件
def appConfigJson = new groovy.json.JsonSlurper().parseText(appConfigJsonFile.text)
// 使用 groovy.json.JsonSlurper 将导入进来的文本内容转化为 json 对象
没错就是这么简单,然后直接用就好了
defaultConfig {
def appConfigJsonFile = file('../../app.json')
def appConfigJson = new groovy.json.JsonSlurper().parseText(appConfigJsonFile.text)
applicationId appConfigJson.AppID
minSdkVersion rootProject.ext.minSdkVersion
targetSdkVersion rootProject.ext.targetSdkVersion
versionCode appConfigJson.Build
versionName appConfigJson.Version
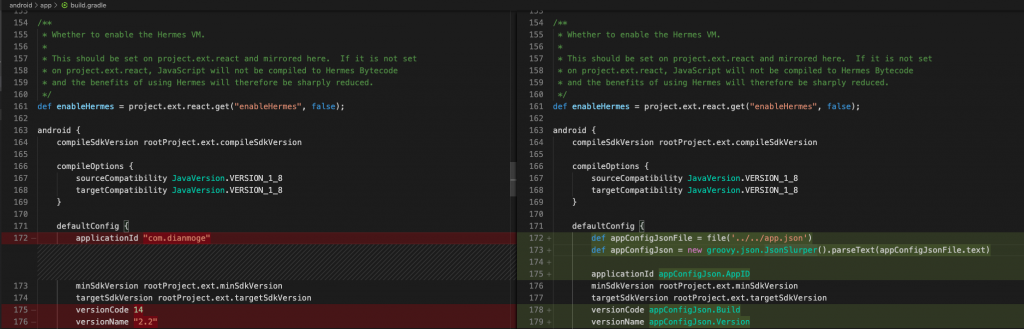
}修改之后代码对比图

这样做有什么好处呢?对于自动化打包就写一个脚本每次打包就自动到 app.json 增加一个版本然后再打包,甚至可以在 AndroidManifest 或者 java 等地方去读取这个 build.gradle 中的配置从而达到将全部关键的 configure 全部集成到 app.json ,当然集成之后还有更多玩法我就不一一点出了…
