react-native 配置启动图使用的是第三方模块 react-native-splash-screen ,github 地址:https://github.com/crazycodeboy/react-native-splash-screen
不过好像官方文档上的教程在 react-native 0.60 项目上对接有很多坑,我来说说我是怎么对接的叭…
首先我们就是安装 react-native-splash-screen 组件
yarn add react-native-splash-screen
# 使用 yarn 添加组件
npm install react-native-splash-screen -S
# 或者使用 npm 添加( 二选一就好啦 )在项目文件夹下找到 {project}/ios/Podfile 文件添加如下引用
target 'dongdianyi' do
...
pod 'react-native-splash-screen', :path => '../node_modules/react-native-splash-screen'
...
end添加好之后进入 ios 文件夹 pod install 一下
cd ios/
# 进入项目 ios 文件夹
pod install
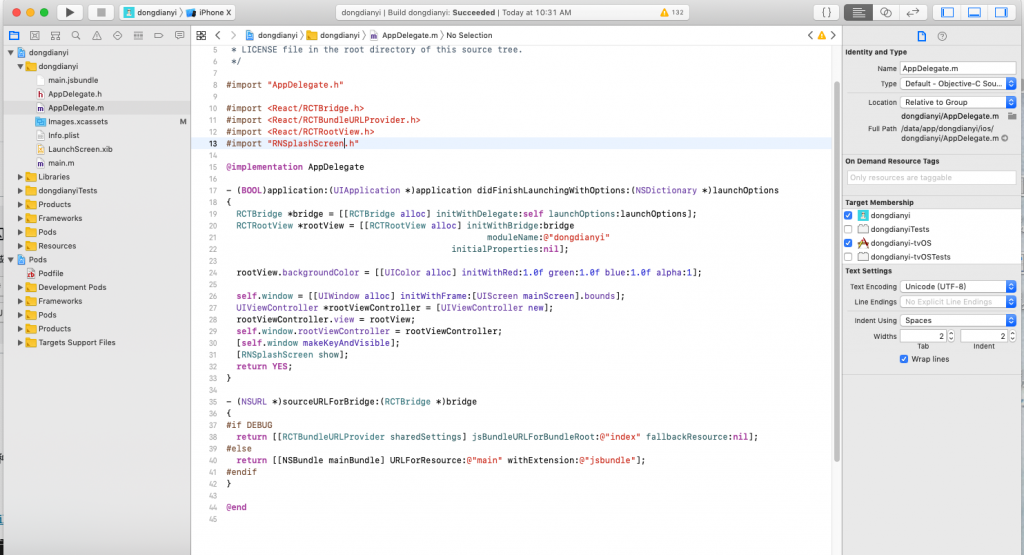
# pod install进入 Xcode 打开项目找到 AppDelegate.m 文件添加两行代码 import "RNSplashScreen.h" 和 [RNSplashScreen show];
...
#import "RNSplashScreen.h"
...
@implementation AppDelegate
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
...
[RNSplashScreen show];
...
}
...修改效果图:

接下来我们制作一张启动图,这里有两种方法一个是下载一个软件,还有一个更加简单在线生成
在线生成工具链接:https://icon.wuruihong.com/splash
App Icon Gear 下载地址:https://apps.apple.com/cn/app/app-icon-gear/
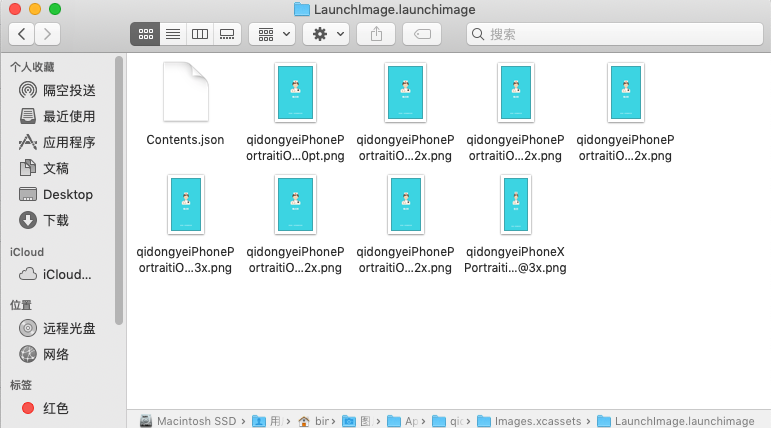
软件和网站二选一就好啦,使用很简单我在这里就不讲使用过程啦,最后我们会得到一个如下图的文件夹

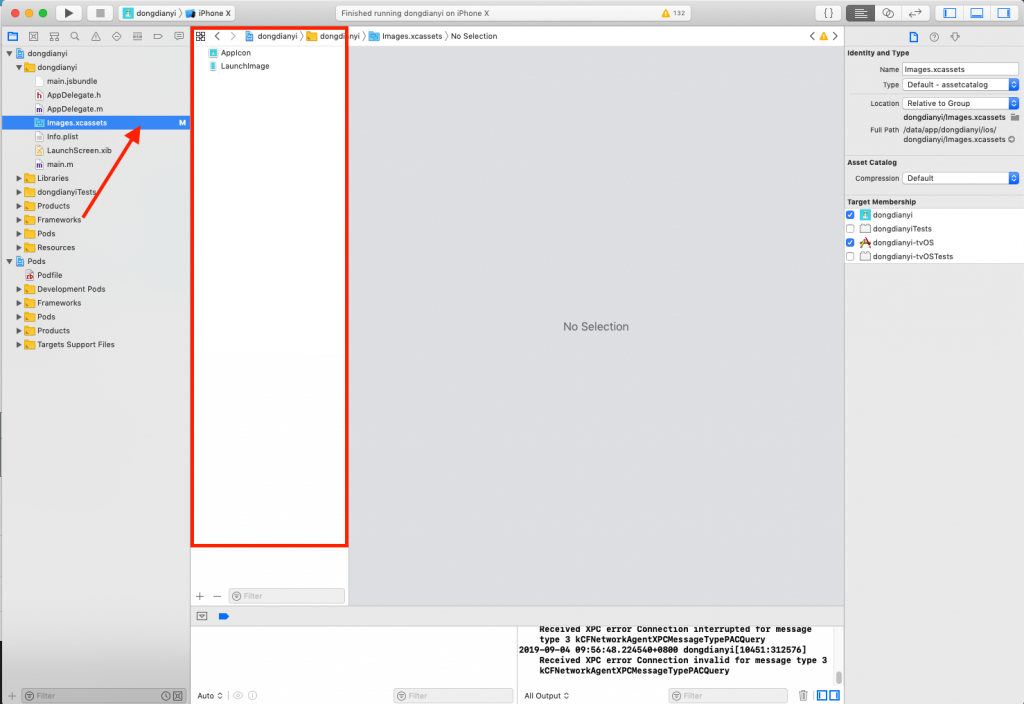
用 Xcode 打开项目,点击 Images.xcassets 然后选中整个启动图的文件夹,拖入下面的白色空白区域就行啦

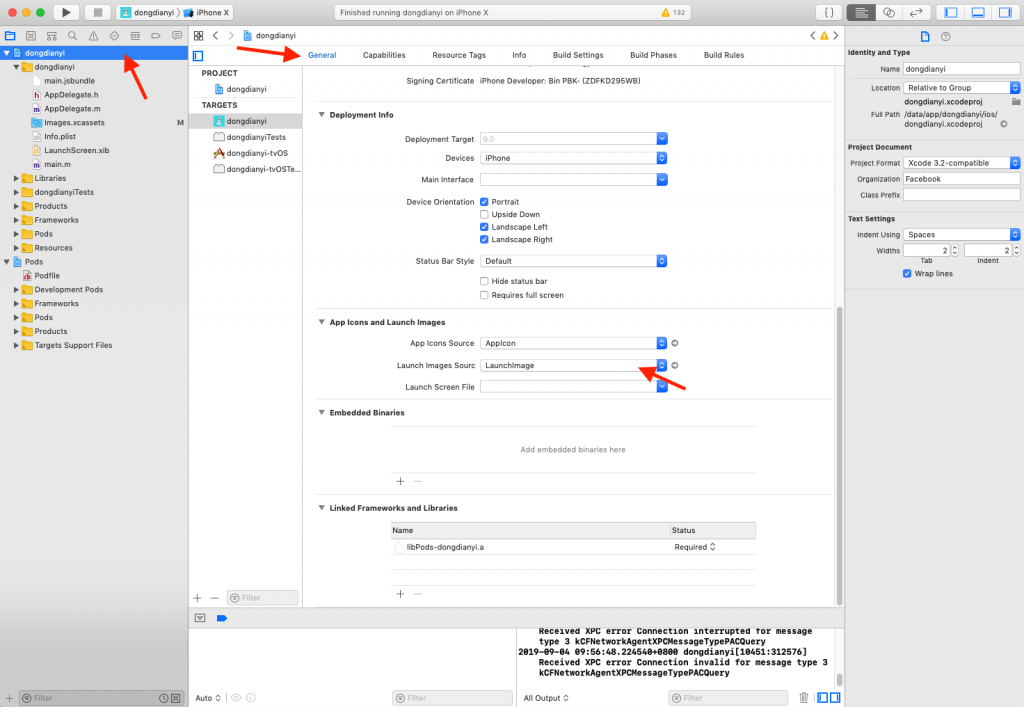
回到项目选择 General 下面的 App Icon and Launch Images 的 Launch Images Sourc 选项改为你刚刚拖进去的资源名

然后重新 Build 和重新打包安装程序,记得卸载以前安装的程序有缓存…
然后你会惊喜的发现软件一直卡在启动屏,这不是 Bug 只是你忘记关闭启动图了
怎么关闭呢?打开 App.js 文件添加如下代码:
// 启动图组件
import SplashScreen from 'react-native-splash-screen';
class App extends React.Component {
async componentDidMount() {
// 关闭启动图
SplashScreen.hide();
}
}这下就真的可以啦…
