需要安装的软件
Chrome 浏览器:https://www.google.com/chrome
Android Studio:https://developer.android.com/studio/
Visual Studio Code:https://code.visualstudio.com/
JDK8:https://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2133151.html
还有 node ,git …
我装机必备就是 Chrome :https://www.google.cn/chrome/
这玩意下载安装就好了,我就不多 BB 了,这里可以推荐几个好用的前端 chrome 插件:
【装机必备】Google 翻译,这个我就不多介绍了只能说装机必备神器

【安利工具】JSON-handle,这个玩意你在调试 API 的时候就会发现它的美妙之处了

【强迫症必备】OneTab,再也不要怕我找个资料开十几个窗口不舍得关了

然后就是下载 JDK 8 ,正常的下载安装…
还有 Visual Studio Code 下载安装,这里我顺带讲一下几款 vs code 前端开发需要的插件(不是必须,但是有它更好)


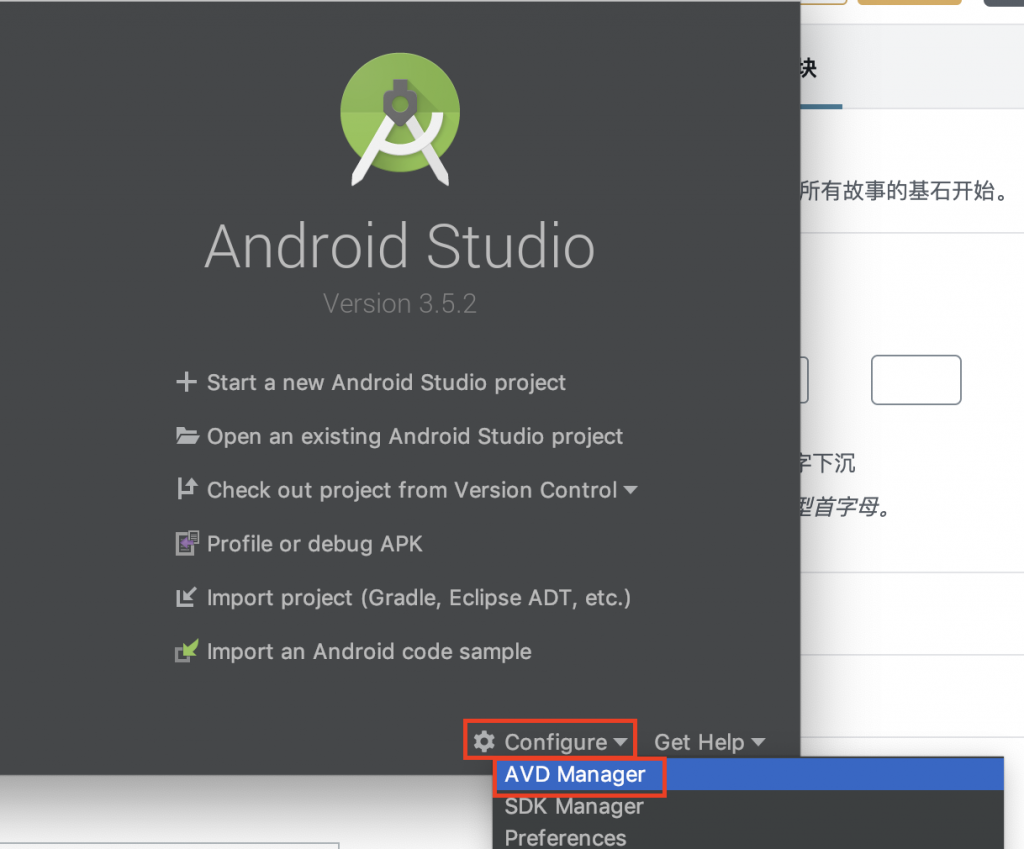
然后下载 Android Studio 安装,Android Studio 安装后我们先配置一个 AVD (android 模拟器)

点击 Configure 点击 AVD Manager

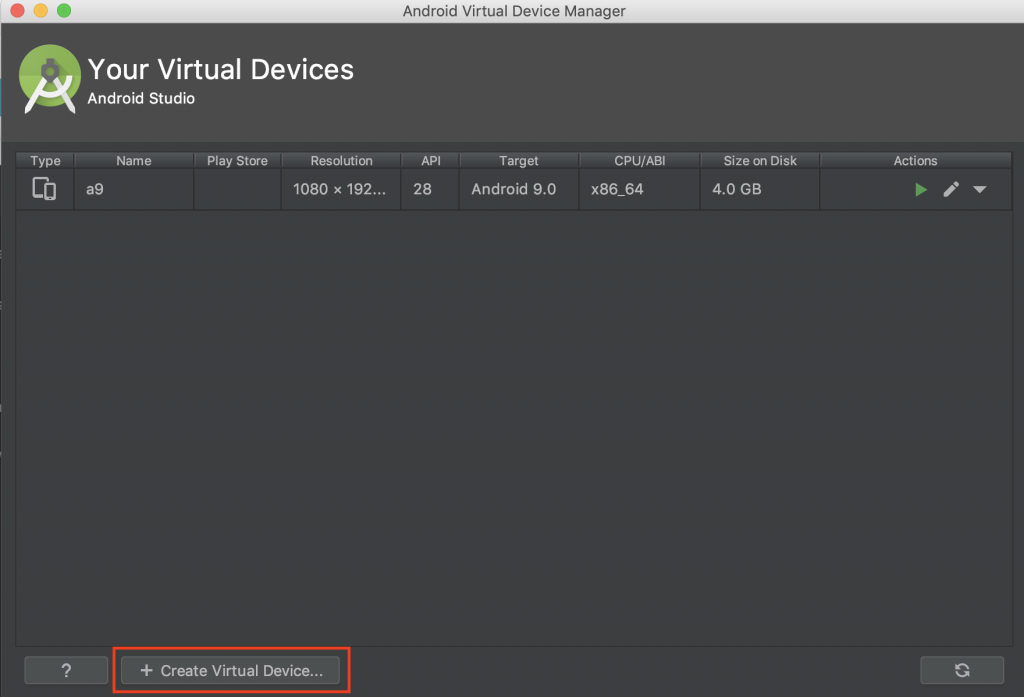
点击 Create Virtual Device… 添加一个模拟器

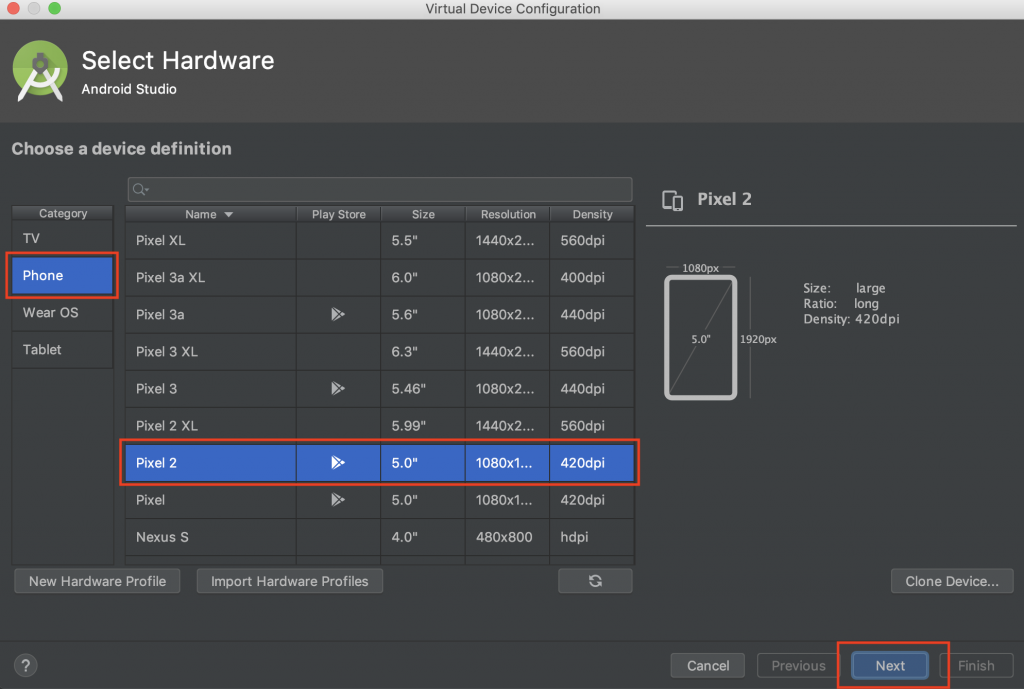
点击 Phone 选择你喜欢的机型然后点击 Next,选择 X86 Images 选一个你喜欢的系统版本,然后模拟器名字就取一个个性点的就好

创建好模拟器后点击绿色的三角形即可运行模拟器
创建 bash_profile 文件,配置 Android 开发环境
vim ~/.bash_profile在之后添加 Android SDK 相关配置
# Android 开发相关配置
export ANDROID_HOME=$HOME/Library/Android/sdk
export PATH=$PATH:$ANDROID_HOME/emulator
export PATH=$PATH:$ANDROID_HOME/tools
export PATH=$PATH:$ANDROID_HOME/tools/bin
export PATH=$PATH:$ANDROID_HOME/platform-tools安装 xcode ,直接打开 APP Store 安装 (由于安装过程过于简单,我就不再废话了)

好了接下来安装和配置 brew ,node ,以及部分环境
首先安装 brew 官网(执行以下命令安装):https://brew.sh/
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"通过 brew 安装 git
brew install git通过 brew 安装 curl ,wget
brew install curl
brew install wget安装 NVM 来安装和管理 node,可以参考我另外一篇详细的博客:https://bin.zmide.com/?p=332
这里简单讲一下 NVM 安装,执行以下命令
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.34.0/install.sh | bash查看目前最新正式发布的 node 版本
nvm ls-remote安装最新的版本(显示 Latest LTS: Erbium 的),或者安装现在我在用的 v12.13.0

nvm install 12.13.0安装之后使用 npm 全局安装 yarn 和 react native
npm install -g yarn react-native-cli到这里,react native 开发需要的软件和部分需要配置的点基本讲完,当然还有很多更好玩的等你来探索…
接下来你可以尝试运行一个项目,下面是我举例:
cd /
# 进入根目录
sudo mkdir data && cd data && sudo chmod -R 777 . && mkdir app && cd app
# 我们公司 app 代码统一放在 /data/app/ 目录下 ( 这行命令主要是创建文件夹,执行一次就好了 )
git clone http://code.haxibiao.cn/app/ainicheng.git
# 拉取代码
cd ainicheng
# 进入项目
yarn
# 下载依赖包,或者可以使用 npm install 不过推荐使用 yarn
react-native run-android
# 执行前记得打开 android 模拟器好了,到这里你应该把项目跑起来了,后面的世界更精彩,欢迎你的加入,期待你能与我们一起改变世界…
