[前方废话预警,喜欢直接看结论的可以直接划过] 之前我一直只负责 IOS 的客户端开发,Android 和 PC 端的客户端其实本来是由另外一个同事负责的。现在由于工作调整那个同事需要去做工厂 OEM 相关程序,于是全部客户端就需要交给我来维护了。我们项目客户端 UI 部分虽然都是 Vue 写的,但是我们俩代码风格上区别还是挺大的(更何况深受 React 哲学“祸害”的我在对组件的理解上和他的开发思想是一个完全相反的理念,他主张一个组件就应该尽量少的暴露有限的接口,而我则认为一个组件应该给使用者完全扩展的操作空间…)其次就是我 IOS UI 部分还使用“特例独行”的并不使用 Vue 模版语法而是完全采用 JSX(Typescript) + Composition API 的开发方式(其实我本来是主张使用 React 来写的,但是同时我也还是理解技术选型应该根据团队技术栈为主)。
话说回来,因为现在需要我一个人来维护了,其实我们客户端中组件的风格都是保持一致的,除了组件之外还有比如移动端 Android 和 IOS 中很多页面或者碎片(Fragment)其实都是可以用一套代码,从应用工程的角度来说这样即提高了客户端的统一性而且可维护性也有极大的提升。在我们现在前端团队里本来就想抽离一套可用的前端组件库,除了客户端需要用之外,还有一些官方应用中的组件库也可以用到,对于前端团队来说是能极大提高工作效率的(当然对于我个人来说在 2019 年在哈希表的时候就很想做一套组件库了,对一个前端来说还有什么比写一套自己的组件库更酷的事情呢,完全符合我对作为前端开发者未来的想象)。
因为之前有给 Tdesign for React 修过一些小 bug,所以对 Tdesign 的这套脚手架还是有点印象的,由此我这次组件库 框架(components + fragments)主要是参考 Tdesign 的架构方式,使用 rollup 作为主要的编译工具,测试工具准备采用 Vitest,包组织方式尝试使用 monorepo,技术栈主要是 Typescript + JSX(TSX)+ Sass + Vue … 但是我看了几个国内知名的组件库和 Tdesign 采用的 Less css 预处理编译,由于个人对 sass 比较熟悉(好吧其实我现在才发现其实自己之前只是会一点基本语法,这次配置脚手架之后可能会有挺大提升的)于是这部分就在其他组件库中没找到啥参考的,只能摸着石头过河了。
终于回归正题了,其实我之前在使用 sass 时也分不清和 node-sass 会有啥区别,我认为 node-sass 其实应该就是 sass 的一个 node 实现的封装?但是今天在尝试学习 架构 sass 的 BEM 实践时(有机会再出一篇博客,咕咕咕),因为安装的是 node-sass @use 代码一直编译不过去,于是发现 material-components-web 有大佬提了一嘴说用 sass 不要用 node-sass ,于是我又去 node-sass 的 issus 终于找到了 https://github.com/sass/node-sass/issues/2991 这条,提到了 node-sass 是基于 libsass 封装的,而 libsass 似乎除了一些基本维护外不考虑实现一些高级语法了。当然,现在打算使用 Dart Sass 来取代它,所以要使用 @use 语法得使用 sass (dart sass) 而不是使用 node-sass (libsass)。
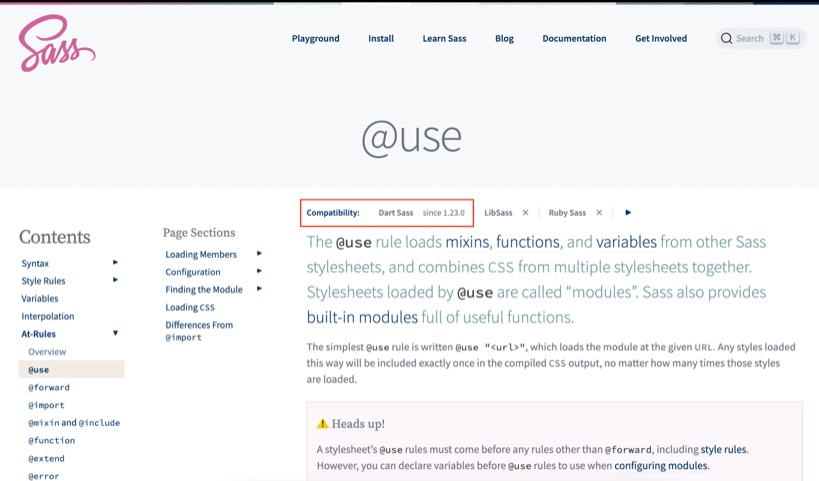
当然,人家文档上可是讲了只支持 dart sass 只是我眼瞎没看到(呜呜呜)

好在 rollup-plugin-scss 会自动选择 sass / node-sass 且支持自己指定使用的预编译器,当然我的处理方式就是直接装 sass 后将 node-sass。不过如果是只用简单的 sass 语法的话用 node-sass 也没问题啦。
LibSass: https://sass-lang.com/libsass/
Dart Sass: https://sass-lang.com/dart-sass/
封面图来自: 길선영 | SmartEditor
