说起来我好像有几个带 web 管理的几个小工具都已经是使用 beego + react 的方式来搭建了,如:机器人管理后台,一些小程序的管理后台…
按道理来说我拿之前的抽离一套简单的架构模版就好了,但是我发现之前由于比较粗旷的写法貌似项目的前端代码结构不是特别清楚,加上之前还是用的 JS 写的现在我想直接上 TS,还有就是那些项目都没有搭建一个完整的前端项目架构,前端静态路由,请求这些东西都是非常原始的自己处理,管理起来非常混乱。
于是乎,我心里就一直有一个重构和搭建一套新架构的想法,于是这次在处理一个小业务的时候搭建的后台管理就重新搭建了一套,现在将搭建过程记录下来,顺便抽离一套后台管理程序模版取名 beego-react-admin 开源到 GitHub,项目地址:https://github.com/PBK-B/beego-react-admin
感兴趣的小伙伴可以点击一个 Star 鼓励一下哦。
以下博客可能涉及 Go,Typescript,Beego,React,laravel-mix,Sass 等相关技术, 还没有了解过的小伙伴可以先去学习相关的技术基础嗷。
首先简单介绍一下我们将用到的技术点(语言就不介绍了,其实主要是针对 beego 嵌入 react 框架开发前端):
Beego:一个简单易用的企业级Go应用开发框架,我们将用来作为 server 服务的主要框架
官网:https://beego.vip/
React:用于构建用户界面的 JavaScript 库,用于我们前端的主要项目框架
laravel-mix:An elegant wrapper around Webpack for the 80% use case. 主要使用 laravel-mix 包来构建前端页面,laravel-mix 是一个非常棒的 Webpack 集成包(使用它你将拥有非常棒的前端编译体验)其实用上 laravel-mix 你还可以使用 Vue 或者同时使用 React 和 Vue 来构建你的前端
Sass:Sass is the most mature, stable, and powerful professional grade CSS extension language in the world. (引用自官网介绍)Sass 是一个 css 扩展语言,用 sass 处理样式的话会比原生 css 好写一些。便于管理 css 样式的作用域
接下来介绍一些我们 React 项目将会用到的一些依赖包,不做详细介绍了这边只放链接,更多的项目依赖可以查看 beego-react-admin 项目的 package.json 文件
react-router(前端路由管理):https://github.com/remix-run/react-router
mobx-react(全局状态管理):https://mobx.js.org/README.html
axios(前端 http 客户端):https://axios-http.com/
ant (蚂蚁团队开源的一套 React UI 组件库):https://ant.design/index-cn
新建一个 Beego 项目
首先我们新建一个 Beego 的项目,使用 bee cil 命令创建
bee new react-admin
# 创建 react-admin 项目
cd react-admin && go get
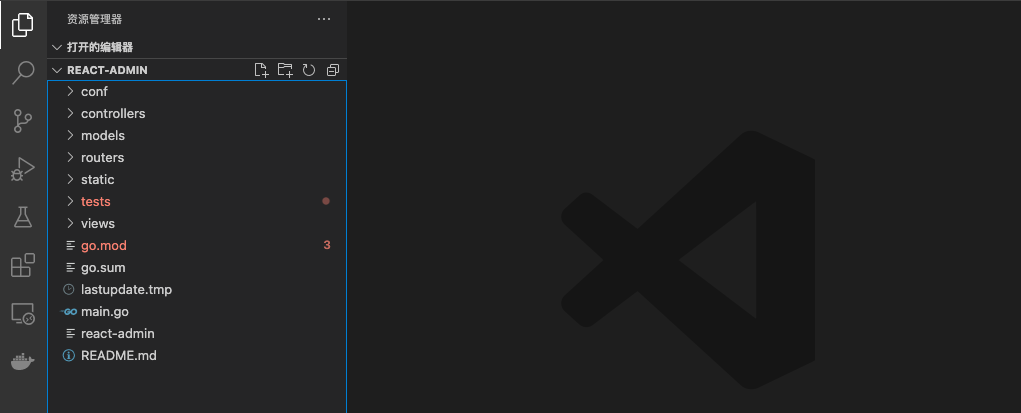
# 进入项目文件夹,下载依赖初始化好项目之后会看到 beego 的基本项目结构如下

如何嵌入 React 前端框架?
在这里,正如我上面介绍 laravel-mix 的时候说到的,由于我们使用了 laravel-mix 这个强大的构建工具集,我们不仅仅可以使用 React 作为我们前端的框架其实还可以实现使用 Vue 来作为我们的前端框架,甚至可以做到登录页面使用 Vue,首页使用 React 这种混合开发模式(不过一般正经开发者我想不会这么干,手动 ? )
好了,我这里就使用 React 来作为主前端框架,加上 Typescript 来写,蜜汁舒服。
在初始化前端项目之前我们先回顾一下 React 渲染的代码
const HelloMessage = (props) => {
return <div>Hello {props.name}</div>;
};
ReactDOM.render(<HelloMessage name="world" />, document.getElementById('app'));上面这段代码还记得吧?就是声明一个 HelloMessage 的函数组件,然后调用 ReactDOM.render 将 <HelloMessage /> 组件加载到一个 id 为 app 的 DOM 上。
我们在 html 中就可以用一个 div 来承接这个组件的渲染了。那么其实只需要在我们想要渲染 HelloMessage 的地方加上以下 html 标签就好了
<div id="app"></div>以上呢,基本就是一个 React 的简单使用过程。现在我们思考一下怎么将这些东西放到 beego 中来呢?其实也很简单,在 beego 中处理视图用的都是 views 文件夹下的 tpl 模版。
我们将上面的代码加入到 tpl 模版不就实现嵌入 React 了吗?接下来我们实践一下看看,首先 bee run 运行一下项目启动之后打开 127.0.0.1:8080

看到上图就代表 beego 项目启动了,这个就是 views/index.tpl 模版文件加载出来的默认页面。
打开 index.tpl 文件后我们就能看到这个文件的代码了,其实 tpl 文件就和 html 文件差不多,当然它还有一些模版语法,这里我就不多介绍 tpl 文件了重点不在这里,如果要了解的话建议阅读 beego 官方文档https://beego.vip/docs/mvc/view/tutorial.md
接着将 index.tpl 中的代码全部删除,这个页面我已经用不着了,待会我会实现一个比它这个更好看的主页。重新写入 html5 的相关代码。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Welcome to beego-react-admin</title>
<style type="text/css">
* {
padding: 0;
margin: 0;
}
</style>
</head>
<body>
<p>hello world</p>
</body>
</html>现在打开页面将会看到 hello world 文本了,现在开始将上面讲到的 React 的代码嵌入进来吧。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Welcome to beego-react-admin</title>
<style type="text/css">
* {
padding: 0;
margin: 0;
}
</style>
<script src="https://unpkg.com/react@17/umd/react.development.js" crossorigin></script>
<script src="https://unpkg.com/react-dom@17/umd/react-dom.development.js" crossorigin></script>
<script src="https://unpkg.com/babel-standalone@6/babel.min.js"></script>
</head>
<body>
<div id="app"></div>
</body>
<script type="text/babel">
const HelloMessage = (props) => {
return <div>Hello {props.name}</div>;
};
ReactDOM.render(<HelloMessage name="world" />, document.getElementById('app'));
</script>
</html>运行上面的代码同样会出现 hello world,仔细对比上面的代码就会发现现在的 hello world 是 React 的 <HelloMessage /> 函数组件渲染出来的了。我这里采用的是 script 引入 react 框架来做到加载 react 代码的。如果需要深入了解可以查看官方文档:https://zh-hans.reactjs.org/docs/add-react-to-a-website.html#add-react-in-one-minute
这样好像已经结束了?已经可以用 React 进行开发了鸭?
虽然说这样确实可以加载和使用 React,但是这还不能叫做一个 "完整的 React 项目",我们的 Typescript 还没用上呢,我们的 react-router 前端路由控制也没用上呢,还有 mobx 状态管理, axios http 请求,ant 组件库…
给 Beego 加一个基本的 React 前端脚手架
一个好的前端脚手架会让你的项目维护起来更加舒服,写起来也更加轻松。其实通俗一点讲脚手架就是工程化,让项目结构化起来… 好吧,貌似越解释越复杂,哈哈哈哈哈哈。
跟着配置吧,我相信你写完就会理解我上面说的这句话了。
首先我们先在项目根目录下面初始化一下前端项目。
npm init
# 使用 npm 初始化项目初始化完成之后我们就会有一个 package.json 文件出现在项目中。紧接着先将我们上面讲到的几个依赖包都安装上,当然你也可以使用 yarn 或者 cnpm 等工具进行安装…
npm install react react-dom
# 安装 react 和 react-dom
npm install -D laravel-mix
# 安装 laravel-mix
npm install axios axios-hooks
# 安装 axios 和 axios-hooks
npm install mobx mobx-react
# 安装 mobx 和 mobx-react
npm install react-router react-router-dom
# 安装 react-router react-router-dom
npm install antd --save
# 安装 antd
npm install -s @types/react @types/react-dom
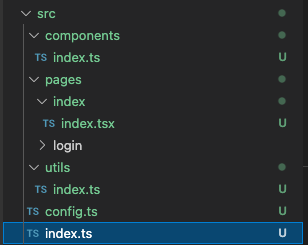
# 安装 @types/react @types/react-dom安装好依赖后,先创建 src 目录,之后我们前端的代码就全部放到这个文件夹下了。当然,我们现在就可以先把前端项目的文件夹结构大致创建一下。

.
├── components // 网站通用组件
│ └── index.ts
├── config.ts // 网站通用配置项
├── index.ts
├── pages // 网站页面对应
│ ├── index // index 页面
│ │ ├── index.tsx // index 入口文件
│ │ └── scss // index 页面 scss 样式目录
│ │ └── index.scss
│ └── login // login 页面
└── utils // 网站通用工具函数
└── index.tscomponents, utils, config.ts 这层目录下面的都可以给放一些全站公用的组件,工具函数,配置信息等(当然这只是我目前喜欢的一种目录结构,并不是强制要求这样创建,你可以根据你自己的喜好随意增减), pages 文件夹下就是对应的每个的入口代码文件和 sass 样式代码文件。
关于文件内容的话 *.scss 可留空, .ts 文件可以先写上空导出(避免待会编译报错)
export { }项目文件结构创建好之后就可以配置 laravel-mix 了,建议参考 laravel-mix 官方文档,避免本博客描述的部分内容出现的时效性问题
创建 webpack.mix.js 并配置如下,其实就是使用 ts 编译 src/pages/index/index.tsx 文件到 static/js/index.js ,使用 React 框架,然后使用 sass 编译 src/pages/index/scss/index.scss 文件到 static/css/index.css
let mix = require('laravel-mix');
// index 页面
mix.ts('src/pages/index/index.tsx', 'static/js/index.js')
.react()
.sass('src/pages/index/scss/index.scss', 'static/css/index.css');static 目录的话是 beego 框架指定的静态文件存放路径。
接着添加编译脚本到 package.json 文件中,scripts 脚本部分
{
"name": "react-admin",
"version": "1.0.0",
"description": "? 基于 Beego + React 搭建的一套 beego-react-admin 后台管理程序模版",
"main": "index.js",
"directories": {
"test": "tests"
},
"scripts": {
"watch": "npx mix watch",
"debug": "npx mix",
"build": "npx mix --production"
},
"repository": {
"type": "git",
"url": "git+https://github.com/PBK-B/beego-react-admin.git"
},
……
}
还需要添加一个 tsconfig.json 文件,用于配置 Typescript,配置文件内容如下
{
"compilerOptions": {
"experimentalDecorators": true,
"target": "es6",
"lib": ["dom", "dom.iterable", "esnext"],
"allowJs": true,
"skipLibCheck": true,
"esModuleInterop": true,
"allowSyntheticDefaultImports": true,
"strict": true,
"forceConsistentCasingInFileNames": true,
"noFallthroughCasesInSwitch": true,
"module": "esnext",
"moduleResolution": "node",
"resolveJsonModule": true,
"isolatedModules": true,
"noEmit": false,
"jsx": "react-jsx",
"baseUrl": "./src"
},
"include": ["src"]
}全部配置完成后执行脚本 npm run watch 开始编译,当然第一次编译会自动加载一些依赖并结束,再执行一次我们就能看到编译成功了。
到这里其实我们已经配置好项目的编译工具了,接着我们把上面的 <HelloMessage /> 加载出来吧。
我们先修改 views/index.tpl 文件,让它去加载 /static/js/index.js 和 /static/css/index.css 文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Welcome to beego-react-admin</title>
<link rel="stylesheet" type="text/css" href="/static/css/index.css" />
</head>
<body>
<div id="app"></div>
</body>
<script src="/static/js/index.js"></script>
</html>接着修改一下 index 页面的样式文件,样式文件放在 src/pages/index/scss/index.scss
* {
padding: 0;
margin: 0;
}为了使项目结构更加好看,我这里把 <HelloMessage /> 改一下名字为 <App /> 然后单独创建一个 App.tsx 文件到 src/pages/index/ 目录下,代码如下
import Reaxt from 'react';
export interface AppProps {
name: string;
}
const App = (props: AppProps) => {
return <div>Hello {props.name}</div>;
};
export default App;再修改一下 index 页面的入口文件,src/pages/index/index.tsx 文件,将 ReactDOM.render 的代码放到这里
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App';
ReactDOM.render(<App name="world" />, document.getElementById('app'));上面 App.tsx 中的代码可能和之前写的代码除了名称还有部分差别,其实这是 typescript 的语法,如果还不熟悉 ts 语法的小伙伴我建议可以先去学习一下 typescript
编译完成之后刷新页面就能看到 hello world 了。
好了,接下来我要开始优化 index 页面样式了(这里就不贴代码了,要是觉得好看的可以去 GitHub 参考代码:https://github.com/PBK-B/beego-react-admin/tree/main/src/pages/index)。

今天先写这么多吧,明天续上搭建一个完整的 React 脚手架,后续还会陆续写一些 beego 相关的博客的…
